top of page
Hi, I'm Chanipada Wilaipakdee
UXUI Designer based in Roi-Et, Thailand
Product design with figma tools
Anchor 1
Mobile Design
Neon UI Design
Neumorphism UI Design
Minimalism UI Design
Glassmorphism UI Design
Brutalism UI Design
Table Design
Neumorphism Tab
Glassmorphism Tab
Brutalism Tab
3D Perspective Tab
Desktop Design
Neumorphism Desk
Project Design
Test Prep
I GAMES
Neflix
Contact
Contact Me : Chanipada.w@gmail.com
+66 931749206




Brutalism UI Design

Glassmorphism UI Design

Minimalism UI Design

Neumorphism UI Design

Neon UI Design



Mobile Design

3D Perspective & Brutalism UI Design

Brutalism UI Design

Glassmorphism UI Design




Neumorphism UI Design
I designed this app to make it available to the target audience who wants to take entrance exams at all levels and would like to create another kind of society in this application as well For example, Joylada, who can become another society for many people to show their own abilities. and have a new group of friends through this application.
Wireframe
1. Load the app
2. Log In
3. Choose to access 1 function that is available within the app.
4. Enter the purchase
5. Take the exam
6. Check Score and Ranking
Scenario
- I Don't want to sit on my own timer while starting the exam
- Don't want to waste time checking the exam yourself.
- Do not know the order of your own score range after completing the exam I want to compare it with other people's
- Want to have a new society that is ready to listen
User Research

- Student
- 16-19 years
- I want an app that helps me check the answer.
- Want to know the order of your score compared to others
- I want a new society that will help me study more
User

I designed this app to make it available to the target audience who wants to take entrance exams at all levels and would like to create another kind of society in this application as well For example, Joylada, who can become another society for many people to show their own abilities. and have a new group of friends through this application.
For those who want to do the test by themselves



Project Design

Neumorphism & Minimal UI Re-Design (Tisco)



It's just when you press enter in the Hottest section.
Scenario
- Gather NFT game news through users or game development companies.
- Tell the information contained within the basic game through the white paper of each game, such as the game name / release date / game development company / partner / number of available coins and a graph indicating the coin price of that game.
- It is a collection of NFT games new, old and upcoming in the future.
- There are channels for information about other games.
- There is a fav to be able to return to see the game information and coin values.
User Research

conceptual prototype
- Marketer at a game development company
- 24 years old
- Want to know the source and news of NFT games
- Want to know what NFT games will be released in the future?
- Lazy to open multiple apps to view NFT game coin values
Personality: Smart, but not very good at management.
User (Persona)

This is awesome that I was able to work this out. This was inspired when I went to help a friend market for a game company in Thailand. This is a huge driving force that wants me to grow on my path as a UXUI.
Minimal UI Design (All Games NFT)
2. Prototype & Wireframe & How to Design 2022
(I GAMES Project)
10
Log out
9
play another games
8
comment
7
rate this game
6
Scolling and see comment
5
look at feature
4
Choose some games
3
Press more
2
Press Hottest
Log in
1
This is awesome that I was able to work this out. This was inspired when I went to help a friend market for a game company in Thailand. This is a huge driving force that wants me to grow on my path as a UXUI.
Prototype
This step is to add color, add logos, illustrations to each wireframe for beauty.
Mockup
This section is quite common. but it's very important because the model was derived from this work.
Wireframe
The system is like a helper in the document management process, including approval. and various audits within the application
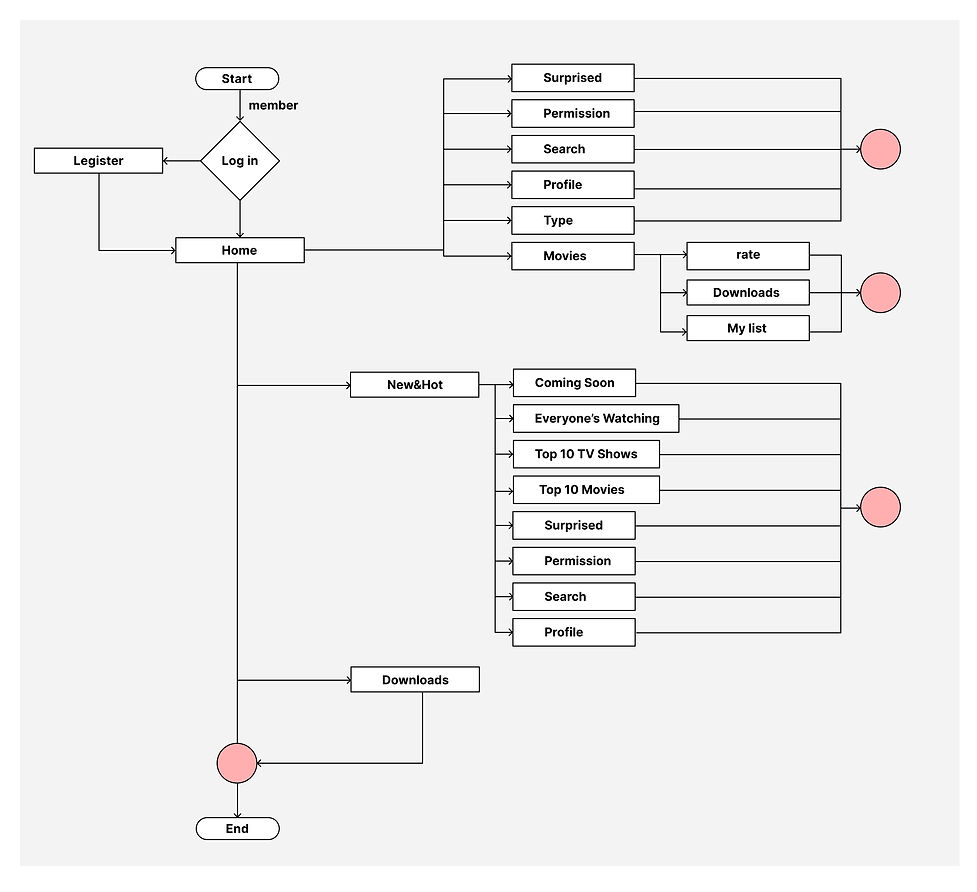
Work Flow
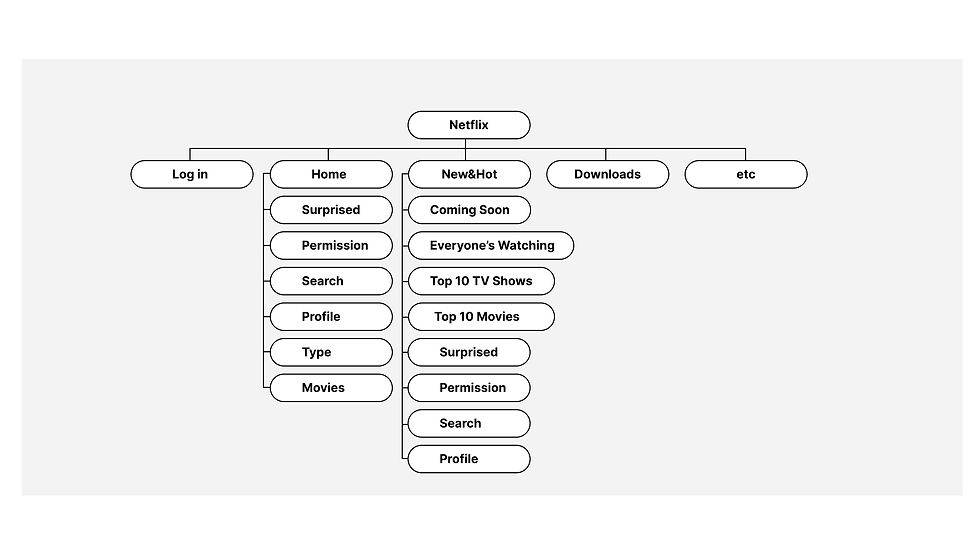
Information architecture is the practice of deciding how to arrange the parts of something to be understandable.
IA (Information Architecture)

2.1 Find NETFLIX competitors for further analysis (within Thailand): Disney+ Hotstar, HBO Go, LINE TV, Viu, WeTV
- Disney+ Hotstar has a big advantage over other streaming services because it has movies. and series in the Marvel and Star Wars universes, as well as quality documentaries from National Geographic, as well as 21st Century Fox that have become part of Disney.
- Find NETFLIX competitors for further analysis (within Thailand): Disney+ Hotstar, HBO Go, LINE TV, Viu, WeTV- Disney+ Hotstar has a big advantage over other streaming services because it has movies. and series in the Marvel and Star Wars universes, as well as quality documentaries from National Geographic, as well as 21st Century Fox that have become part of Disney.
- HBO Go features world-class entertainment content. Especially movies that have both famous movies. hollywood movies and award-winning movies, for example, including the legendary series, eight seasons of Game of Throne, and the legendary series Friends Reunion.
- LINE TV, unlike paid streaming, is not featured in movies. or specific content but will focus on the content of the drama series, especially the Thai contract that was broadcast on various digital TV channels. There is also a Y series and a teen series. that is very popular on LINE TV.
- Viu streaming that features content for fans of Korean dramas. It can be said that any Korean series that doesn't come to Netflix is often on Viu. There are also some Thai dramas that digital TV channels bring to watch immediately after the drama ends.
- WeTV, which has featured content from China, including retro, modern, drama, romance, comedy, detective, including various variety shows, totaling more than 300 programs. WeTV also has another highlight. That's a lot of Y series, both Thai, Korean, Japanese and Taiwanese.
2.2 Netflix Marketing
2.2.1 Use the Partnership system
- Netflix has partnered with smart TV manufacturers such as LG, Sony to develop and install streaming applications along with the TV.
- Google (Android), Apple, Microsoft to allow viewers to install applications on both iOS and Android systems, enabling viewing from a variety of electronic devices. Wherever you are Either a computer, smartphone or tablet.
- Partnering with gaming companies such as Wii, PlayStation and Xbox partnering with these companies to offer interactive viewing experiences such as Black Mirror: Bandersnatch, where viewers click their remote, mouse, or finger on the screen to navigate. You can walk how you want the ending to be. Which has about 4-5 endings together, for anyone who likes to play games will get a new experience from watching this.
2.2.2 Good recommendation system
- There is a recommendation system It allows users to watch new content as Netflix's Machine Learning Algorithm learns from data collected from users' movie-series preferences. Find content that is similar to what users like to watch: genre (romance, horror, comedy), characters (superhero, strong woman, action man, little boy), location of Series (Space, Sea, Deserted Island, Urban)
- Which will be processed in the form of rows (Row) starting from the first row from our interests or viewing behavior. Which the system often recommends content that catches the eye for us to click to see. In addition, Netflix also inserts content that we often do not expect to us in order to break the test of us to see the content. New items that we may be interested in as well. However, those new content that is inserted It won't go too far from the kind that we like so much.
- Which from the system Netflix's Recommendation makes 80% of the hours users spend on Netflix because of this system. And they liked it and chose to stay on Netflix even after the original movie was over.
2.2.3 Content Marketing
- By using Real-Time Content that can be called as fierce as the back of the house (AI) as well from this picture that has taken the issue of the 11th month of the 11th month, let's play together using character images from Netflix. Fireworks Originals Like Stranger Things Turned Into Memes.
2.2.4 Netflix Originals
- Netflix Originals are divided into two main categories: licensed content and content produced by Netflix (Produced Content).
2.2.5 Have a team of software experts
- Netflix's developers are constantly evolving and innovating to provide the best possible solutions for their users. Such as the Netflix Algorithm system that recommends good content for users to watch. And they are constantly working on the UI/UX to make the website or application look modern. Help users understand the platform better. and create a good user experience unlike any other platform.
- In addition, it also includes improving the stability and speed of the system. Until the extent that we stop looking at the phone for a second You can watch it on TV at that time, which is considered one of the highlights of Netflix.
2.3 Find out about netflix. And see an example inside the app what it has, Feature, Function, Mood and Tone, other customer groups:
2.3.1 Login page
2. Analyze the product that you want to do
(if there is a competitor, add it as an example)
- Want to create an application of NETFLIX
- It's a RE-Design, but it's done in a completely different form. Focus on presenting ideas that you want to try: Brutalism, fun design and joining the trend that is coming.
1. Set goals at work.
1. Set goals at work.
2. Analyze the product that you want to do (if there is a competitor, add it as an example)
3. Define USER (Persona).
4. Define USER RESEARCH
5. Scenario is used to analyze potential situations within the App.
6. IA (Information Architecture) is a decision-making method for organizing data so that it can be easily understood.
7. Work Flow. Processes that occur within the App.
8. Define Design System, Grid System, Base Line Font, Mood and Tone.
9. Wireframe, schematic, structure, overview, blueprint, composition
10. Prototype is created to collect data from users.
11. Experiment with understanding with the USER group.
12. Adjust
13. Product
Working steps
Create a website using CRUD GUI to record
1. Movies
2. Name of the movie
3. Year of release Score (G, PG, M, MA, R)
MANAGER, TEAMLEADER or FLOORSTAFF can access the GUI.
MANAGER can delete or save movies.
UX/UI position (according to the exam question, write the code This one doesn't need coding.) What I want you to design:
1. mobile version
2. Tools : Figma
3. Flow design Design System
Technical Exam
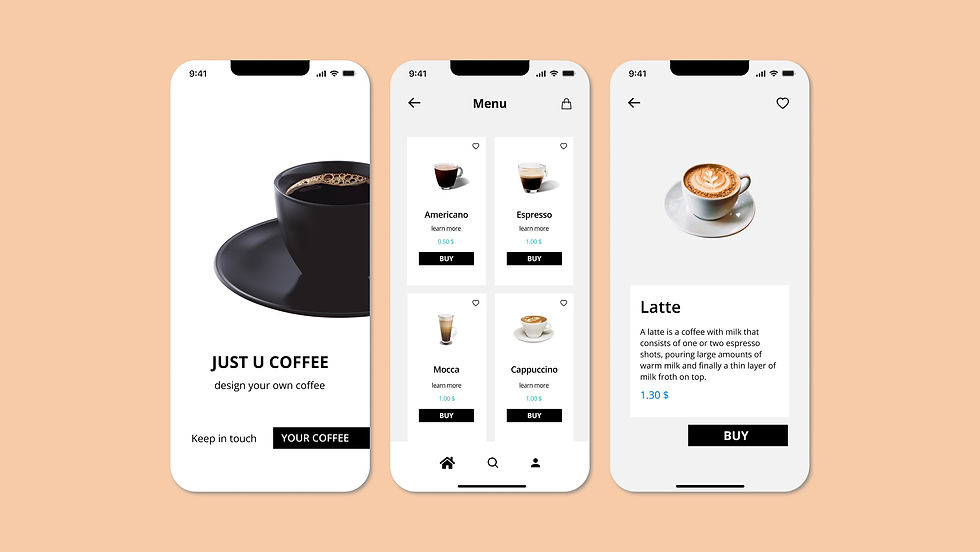
I got an idea while searching for a job in UXUI designer in Thailand and had the opportunity to go for the 2nd round of interview by combining the application between fun and discovery through Brutalism style.
Brutalism UI Design (Re-Design Netflix Project)
3. Mock up & Wireframe & How to Design 2022
(Re-Design Netflix Project)

2.3.5 Movie / Type / Speed / Sub

2.3.4 Download page

2.3.3 ETC. Surprise / Search / Profile (Tab bar)

2.3.3 New and Hot page (Tab bar)

2.3.2 Home page (Tab bar)


As an online video platform That has become a trend among teenagers, especially students and newcomers, making Netflix popular because it can be used anytime, anywhere. Netflix's customers are tech-savvy and tech-savvy consumers aged 15-40, and those who prefer to watch movies and TV shows over the Internet over TV. who don't like ads in the middle of the show
3. Define USER (Persona) :
Ref : Netflix
2.4 Pros & Cons
2.4.1 Pros : Highlights of Netflix that should be included (if found): price / new features / presentation of new and popular movies (new movies)
2.4.2 Cons : Can't see in a small screen / Difficult to find a language changer inside the app / Adjust the surprise to be vertical

9. Wireframe, schematics, structure, overview, blueprints, arrangement of interface elements. Programmers and users Have an overall understanding of the matching system. Users can leave comments or modify or include an agreement before continuing to develop the program.

Base Line Font :

Grid :

Color :
8. Define Design System, Grid System, Base Line Font, Mood and Tone :

7. Work Flow, the process that occurs within the App: a rough design Emphasize the visualization of the login until the logout.

6. IA (Information Architecture) is a decision-making method for organizing information so that it can be easily understood: a rough design. focus on category what's there

5. Scenario is used to analyze situations that may occur within the App : Briefly design focus on access and go to the movie play page
- Groups who prefer to watch movies and watch TV shows over the Internet than on TV. who don't like ads in the middle of the show
- Make a small screen for vertical mobile phone stand as well
4. Define USER RESEARCH :

10. Prototype created to collect data from users.
bottom of page
